The Art of the Frontend: Prioritizing UX
I believe the most important thing in the world of frontend development is UX. It’s more important than UI. It could be simple or fancy, depends on your design and product. The question is, how should it work? In this post, I am gonna talk about some UX tricks and how these tricks relates to JS and shortly frontend development.
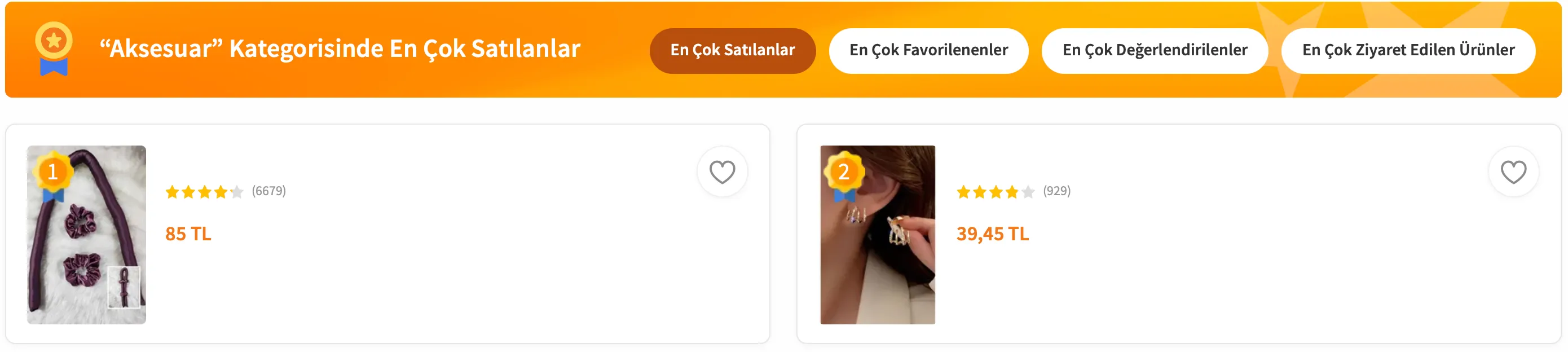
Tab Widgets
Most of the time, you see these tab widgets on e-commerce websites. Their design is straightforward:

You just need to combine at least 2 widgets together and put buttons above for navigating between them. Generally, these widgets display products in sliders.
Each product has image(s). If product images are too big or in incorrect format, loading time of images is getting longer. If you were the developer, how would you handle this? Let’s start with the basics.
You can add loading="lazy" and decoding="async" to off-screen products. You can use .webp or .avif image format. Also if you know the available space for the product cards, you can specify inital width and height, it helps with CLS. With these methods, each image will be loaded when its turn comes. If the widget is not in above the fold area, we can add intersection observers to images or directly widgets. But for widgets, we need to think different. Let’s imagine you have on-demand code structure. This on-demand structure are simply trigger based widgets. They render only if you make requests (or function calls, depends on your structure).
Trigger Based Widgets
That will be the method of each widget. Let’s go deeper. Imagine you have 4 tabs. Each one contains 15 products, now you need to handle 60 images (unless more js JS required for interaction). Let’s not render 4 tabs together.
Choose one that is going to be rendered initially. Now we need to prepare the requests for each of them for lazy loading. It’s a simple step too. When you make a new tab request, you need to remove the current tab from the DOM and replace it with a new tab. After that, you are almost ready to send this task back to your ACM. Why almost? Because now there is a huge CLS in your code. When you switch tabs, height becomes 0 and new tab fills this empty space. We can solve this problem with a loading spinner. The most basic solution for this is putting a loading spinner as a placeholder on the tab’s container and toggling it when switching tabs.
Conclusion
Here we are. You have produced fast, reliable and optimized structure for your widgets. Now when an user comes to your website, they will have 4 options to look out for finding their desired products. If you want to go even further, you can fetch the other tabs while the user is still swiping the initial one. You can register these responses in window object and toggle them now without making a request. This is a simple example of how you can improve your UX.