Why Frontend Feels More Complex Than Ever
In 2021, I took my next step with React after completing HTML, CSS, and JS courses. Hooks were hot. useEffect for fetch calls, useCallback, useMemo, and React.memo to prevent rerenders. After a while, I realized the noise-to-signal ratio in the code has increased significantly. For every 10 lines of actual component logic, I had to write an additional 10 lines for memoization to prevent performance issues.
Redux for global state, TanStack Query for fetch calls, react-hook-form for forms, React DnD for drag and drop, etc…
Frontend used to feel simple. Now it feels like every year adds a new abstraction. Another layer. Another tool. Another best practice.

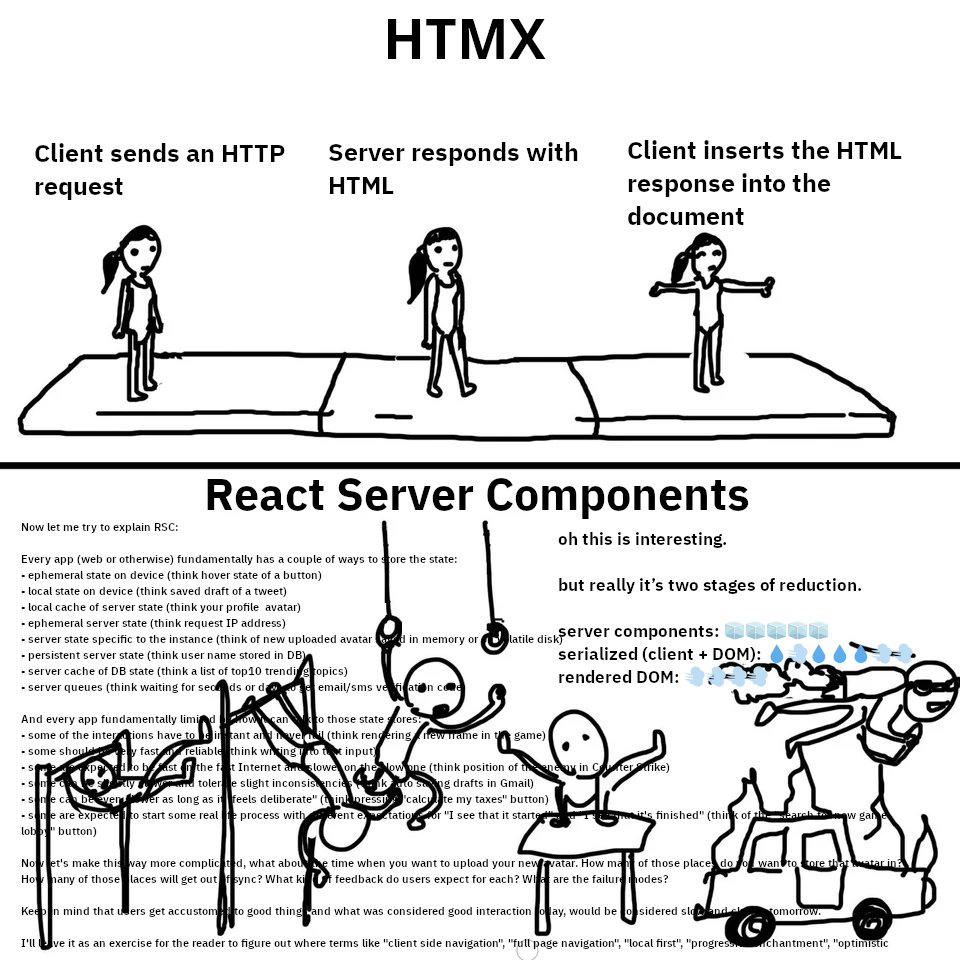
The meme above is a representation of the complexity that is being added to the front-end development stack. It shows a comparison between HTMX and RSC.
HTMX is a library that allows you to add dynamic behavior to your HTML using attributes. I don’t even like HTMX and probably won’t ever use it. But it’s simple.
Now RSC architecture is the new cool thing. Another abstraction to learn, master and discover the best practices.
We should pick tools we actually understand. Sometimes Next.js is the right choice, sometimes not. You won’t know unless you try and ship.
 duhan
duhan